Nhiều người dùng đang dần quan tâm đến các báo cáo di động Power BI, đặc biệt là khi bạn thiết kế báo cáo cho giám đốc điều hành; họ quan tâm nhiều hơn đến chế độ xem trên thiết bị di động, tất nhiên, họ muốn khám phá dữ liệu chi tiết nhưng không phải lúc nào cũng có thời gian để xem trên bản deskktop.
Tạo một báo cáo di động khá dễ dàng trong Power BI nhưng tạo một báo cáo tốt không phải là dễ dàng. Trong bài viết này, SOFT365 xin chỉ ra cách tiếp cận các báo cáo di động trong Power BI.
Một số điều cần lưu ý trước khi xem xét các báo cáo di động:
Trước hết làm thế nào để thiết kế một báo cáo di động; tìm hiểu tại link này – https://docs.microsoft.com/en-us/power-bi/desktop-create-phone-report
Và để tâm đến các yêu cầu sau:
- Bạn chỉ có thể sử dụng hình ảnh hiển thị có sẵn trên trang báo cáo
- Hình nền Power BI giành được tự động phù hợp với bố cục di động
- Bạn không thể phủ lên hình ảnh
Sau khi xem xét các lưu ý trên, hãy để xem cách triển khai một thiết kế báo cáo di động Power BI phù hợp:
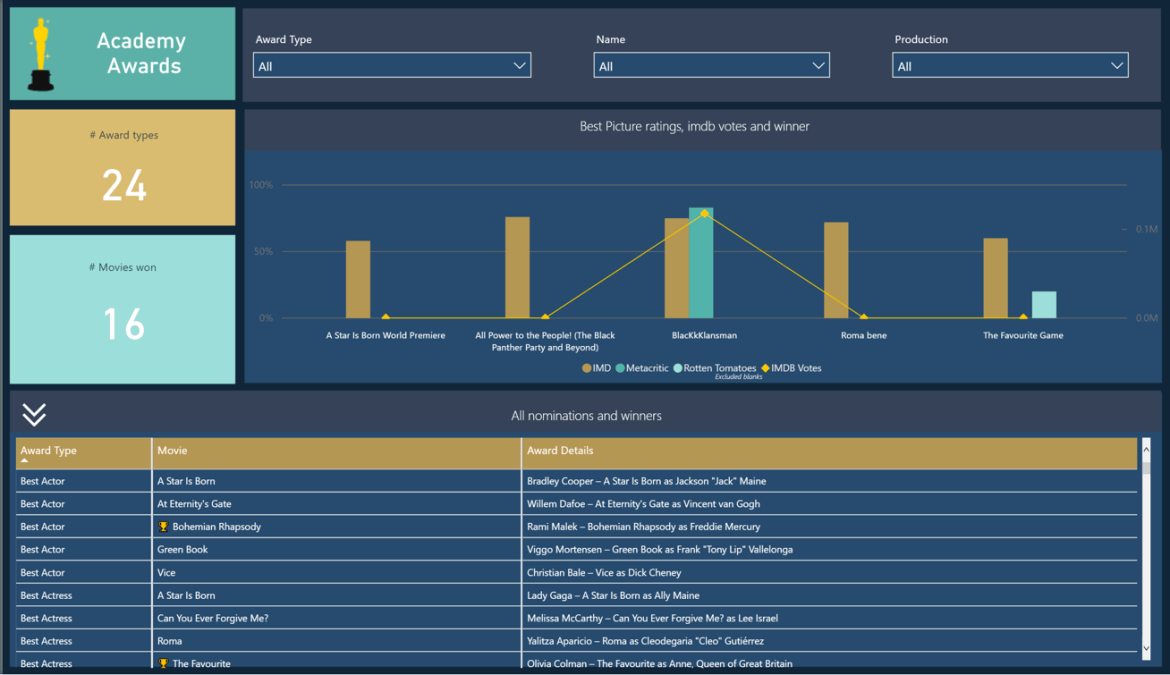
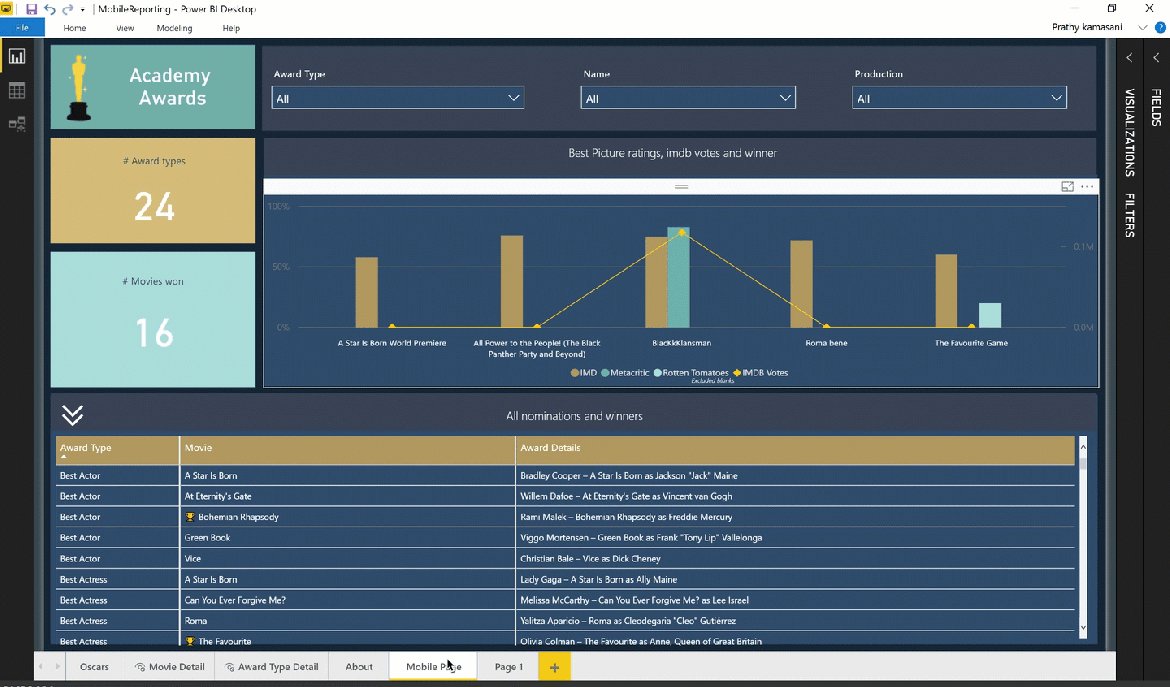
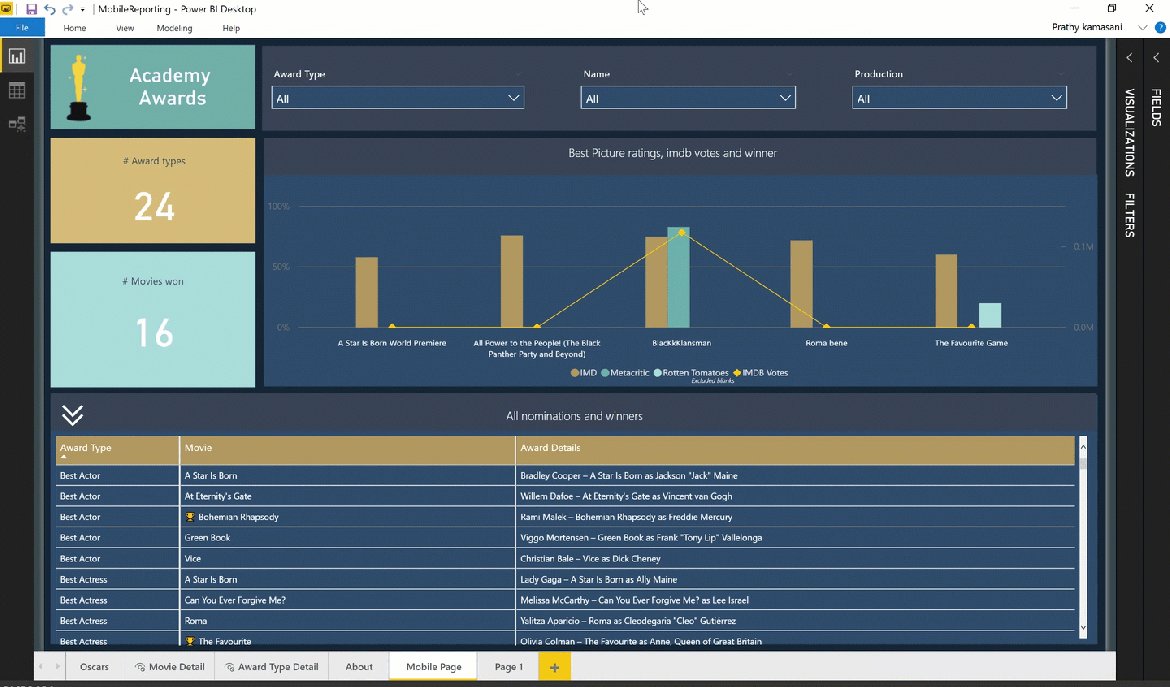
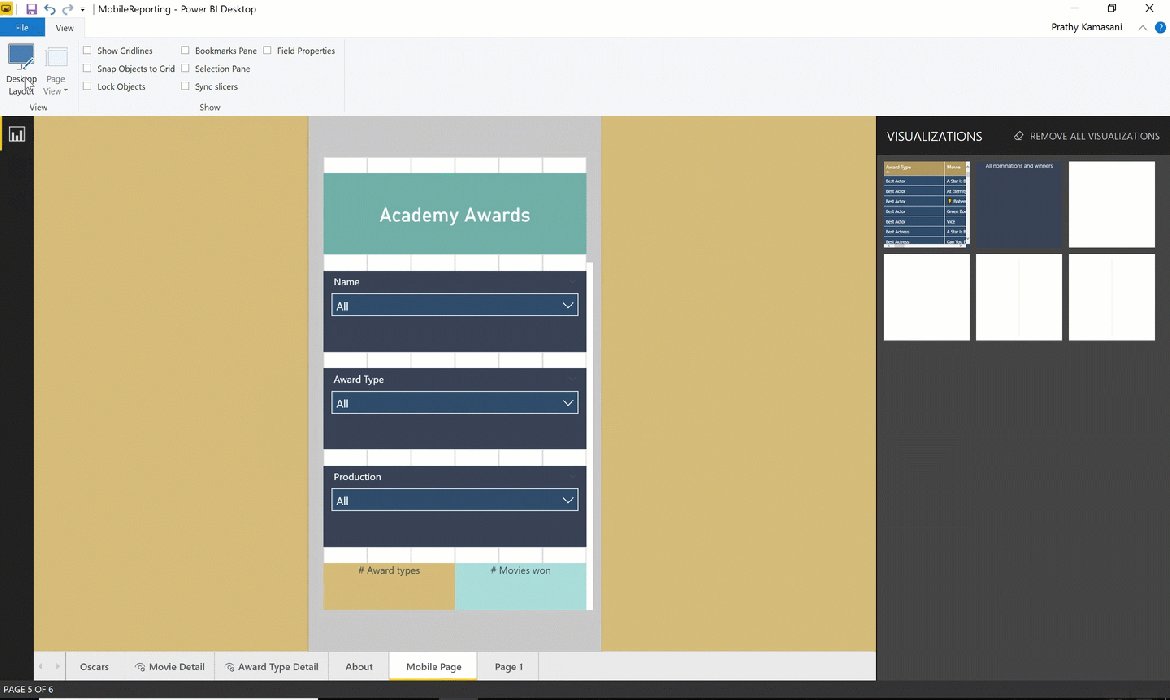
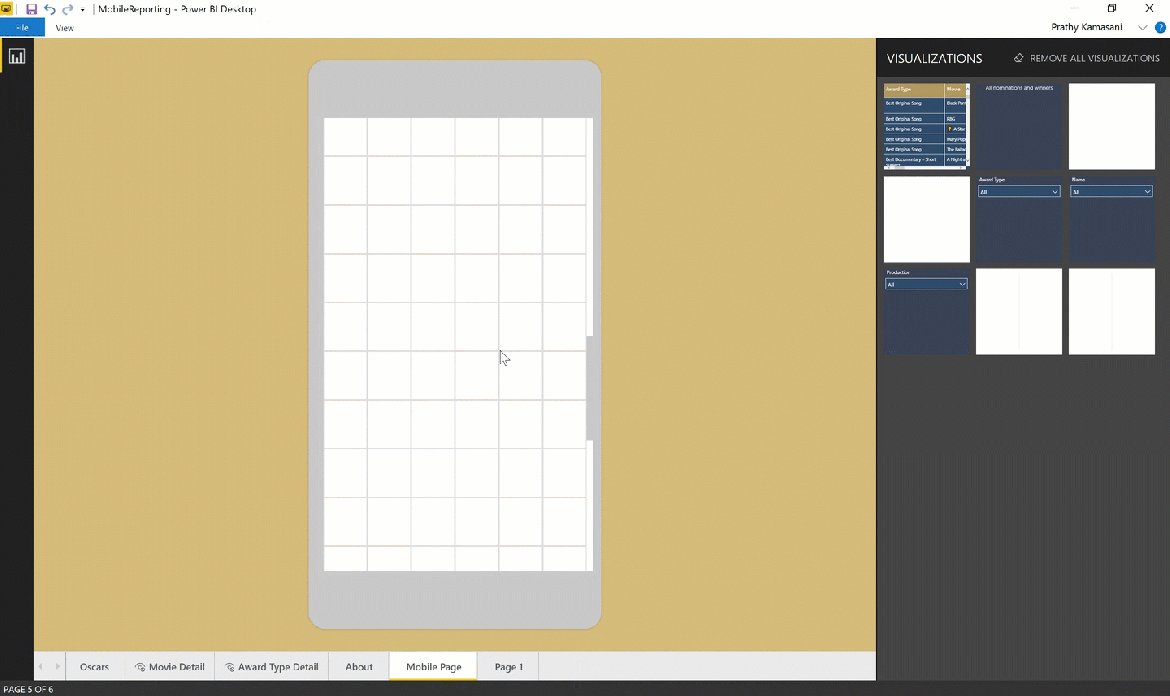
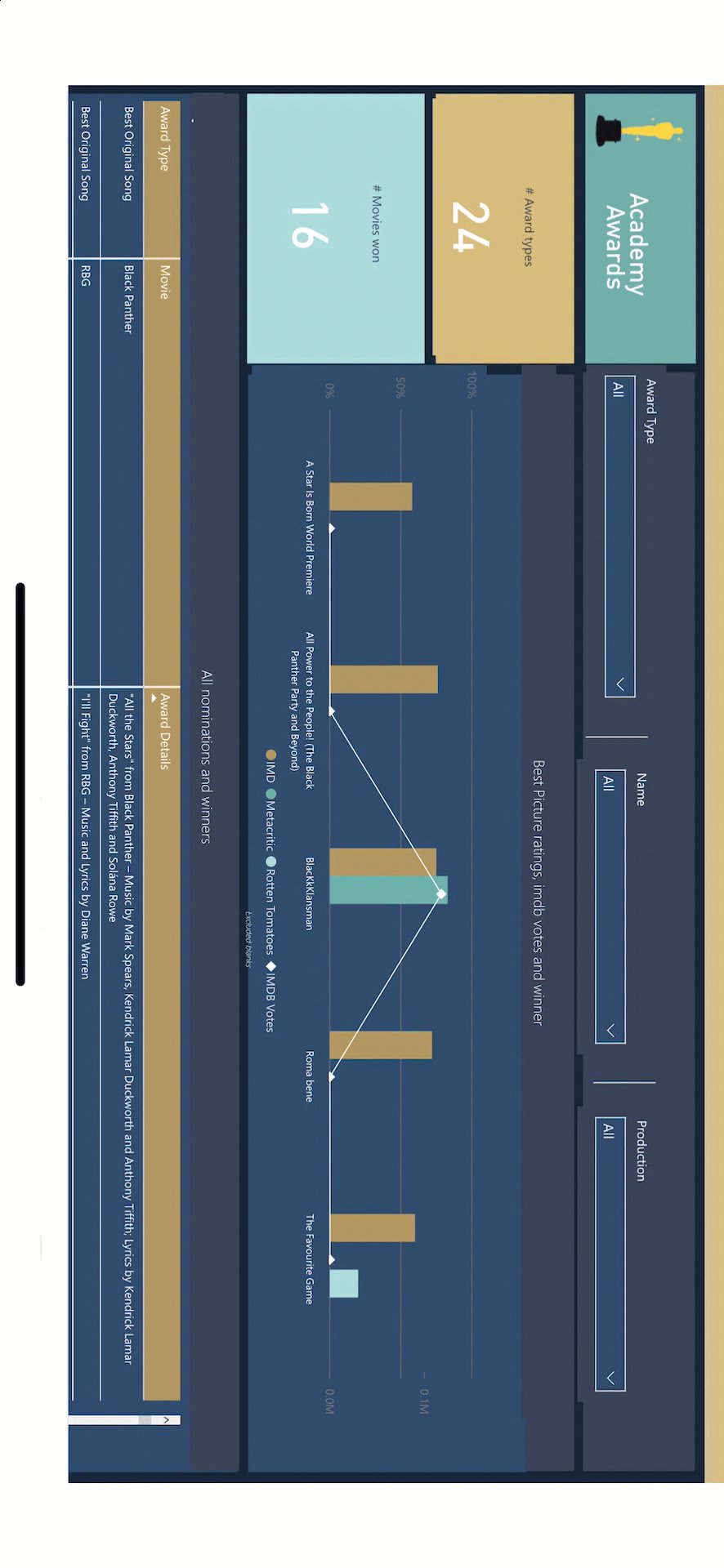
Để bắt đầu, dưới đây là Mô hình Power BI với trang báo cáo bên dưới. Trong trang này, hình nền trang, màu giấy mặc định với hình nền có bố cục phù hợp.

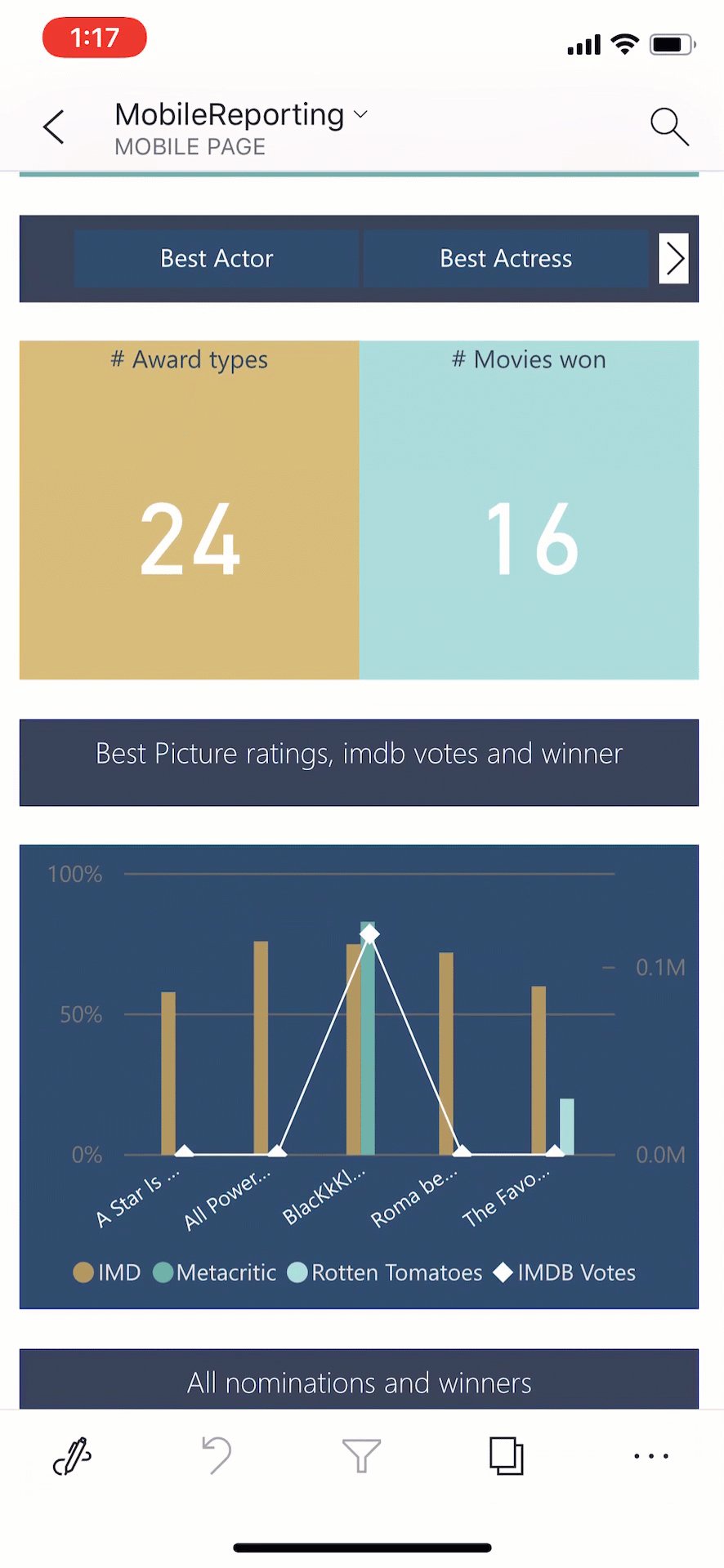
Người dùng có thể xem báo cáo này một cách chính xác trong điện thoại di động ở chế độ ngang. Tuy nhiên; có rất nhiều chi tiết trong báo cáo này, vì vậy người dùng có thể chỉ hiển thị một vài hình ảnh trong bố cục di động.
Vài điều khác cần xem xét, người dùng nên sử dụng nền tối để dễ nhìn báo cáo ở không gian hẹp. Tiếp theo, trong bố cục máy tính để bàn, người dùng nên sử dụng bố cục lưới đẹp mắt giúp báo cáo trông gọn gàng hơn nhưng khi hiển thị ở báo cáo di động, phấn bố cục lưới này gần như biến mất bởi hạn hẹp về không gian.

Vì vậy, việc tạo một báo cáo dựa trên hình ảnh hiện có là khá đơn giản. Tuy nhiên, để báo cáo trở lên đẹp hơn, người dùng cần tìm một vài cách giải quyết.
Hình nền
Nếu người dùng là một người ưu thích việc sử dụng ảnh nền nhưng nên hạn chế trên báo cáo di động khi khởi tạo bố cục bởi chúng không hoạt động hiệu quả. Thay vào đó, sử dụng hình nền và tiêu đề với hình nền.
Dấu phân cách
Nó luôn có ý nghĩa để phân tách các hình ảnh, với một khoảng cách hợp lý hoặc một đường. Thông thường người dùng luôn thích phân tách hình ảnh bằng một đường kẻ mỏng nhưng trong khi đang làm việc với báo cáo trên thiết bị di động thì mọi khoảng trống là điều cần thiết và có lẽ, có không gian dành riêng cho đường kẻ là không tốt. Đáng chú ý, dòng này tương đương như ba ô.
Hình nền
Hình nền trực quan trở nên tiện dụng khi không muốn sử dụng dấu phân cách. Có hình ảnh với màu nền khác nhau bên cạnh mỗi loại được tách ra vì hình nền đa dạng. Nhưng chúng lại trông không ổn lắm trên giao diện máy tính để bàn / web.
Đường viền thị giác
Một cách người dùng có thể thoát khỏi cùng một nền trông đẹp mắt trên cả bố cục di động và web là sử dụng viền. Người dùng có thể sử dụng đường viền làm nền, vì vậy bạn sẽ không thấy đường viền trong bố cục máy tính để bàn / web nhưng sẽ thấy chúng trong báo cáo di động.
Lớp phủ hình ảnh
Hoặc một cách khác là có hai hình ảnh giống nhau chồng lên nhau. Một để sử dụng trong bố trí Di động và những người khác để sử dụng trong bố trí máy tính để bàn / web. Điều này hoạt động đáng kể nhưng, nó có thể ảnh hưởng đến hiệu suất. Hãy nhớ càng nhiều hình ảnh chúng ta càng mất nhiều thời gian để tải báo cáo.
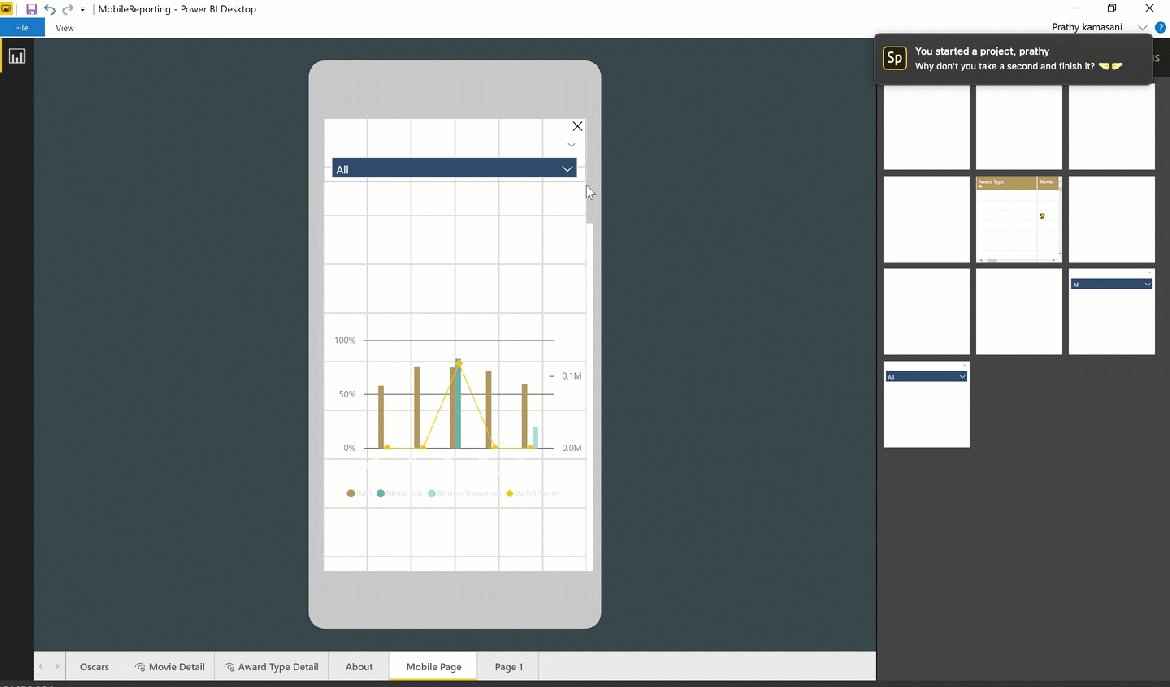
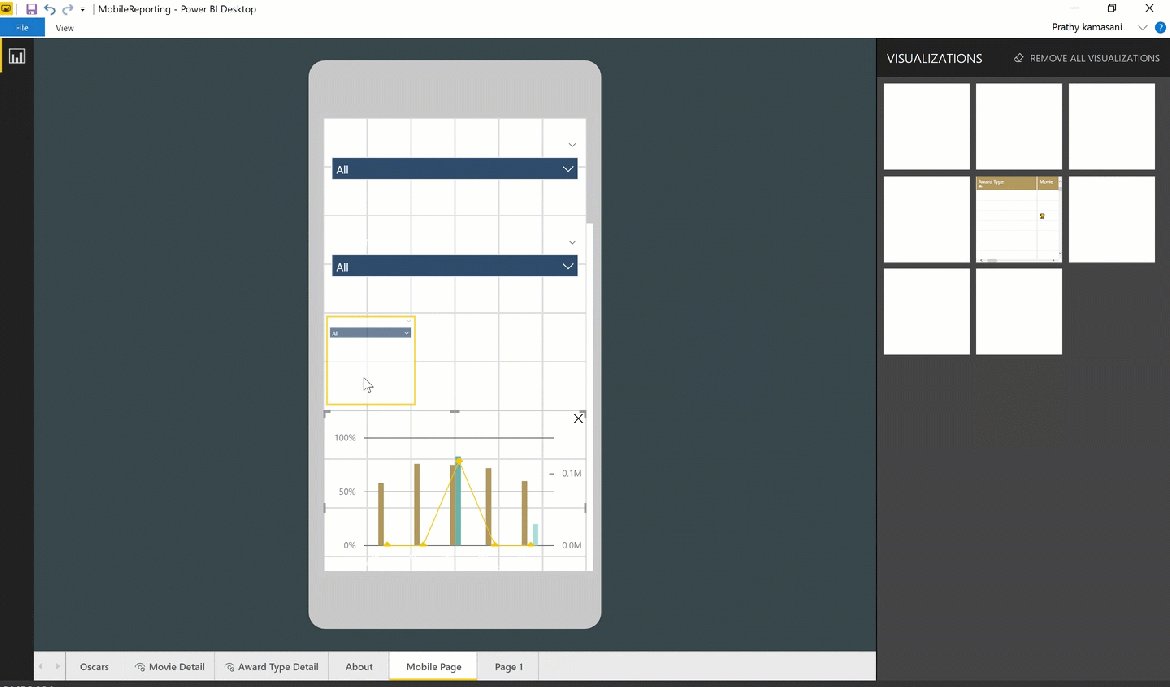
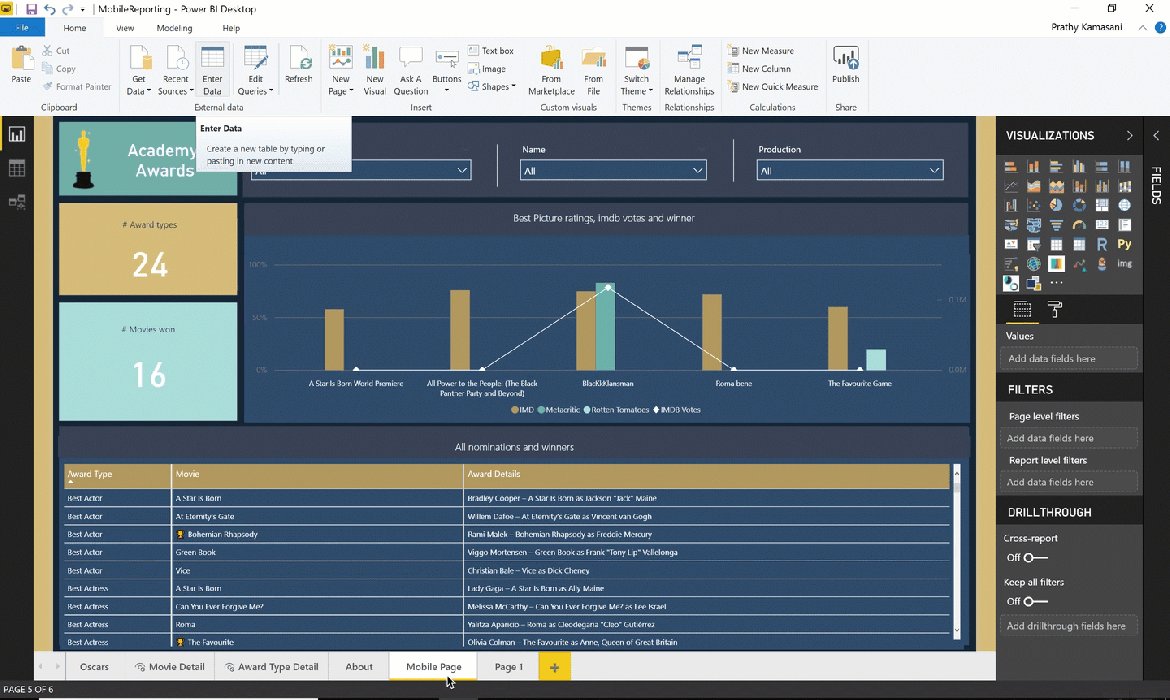
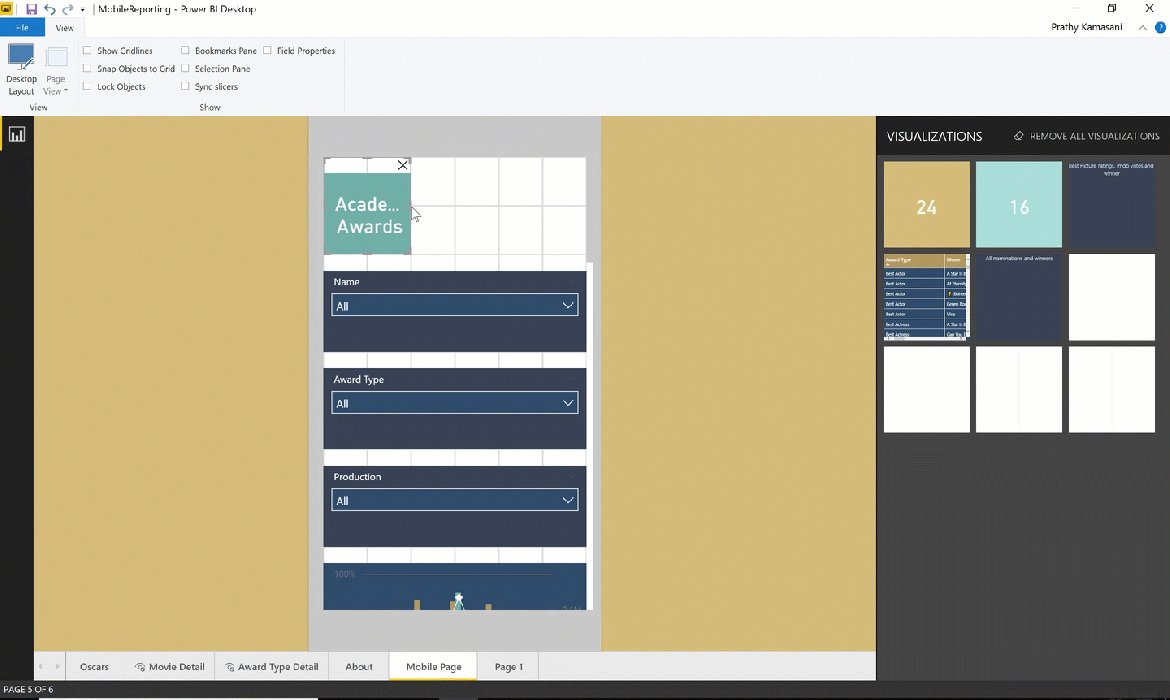
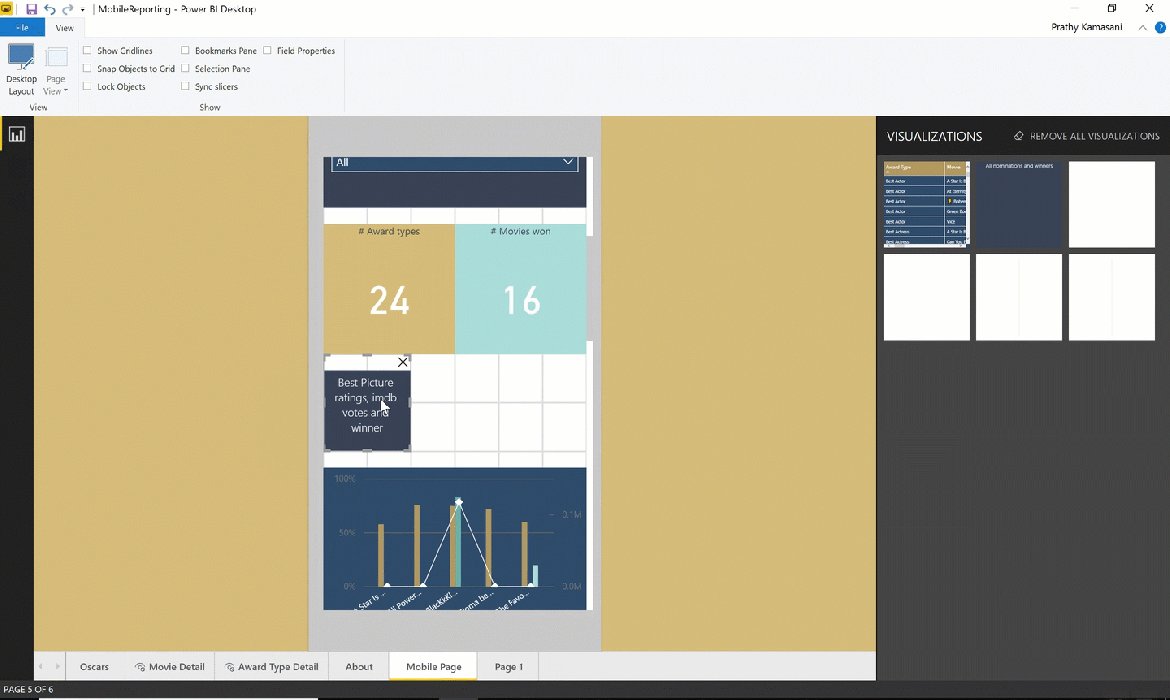
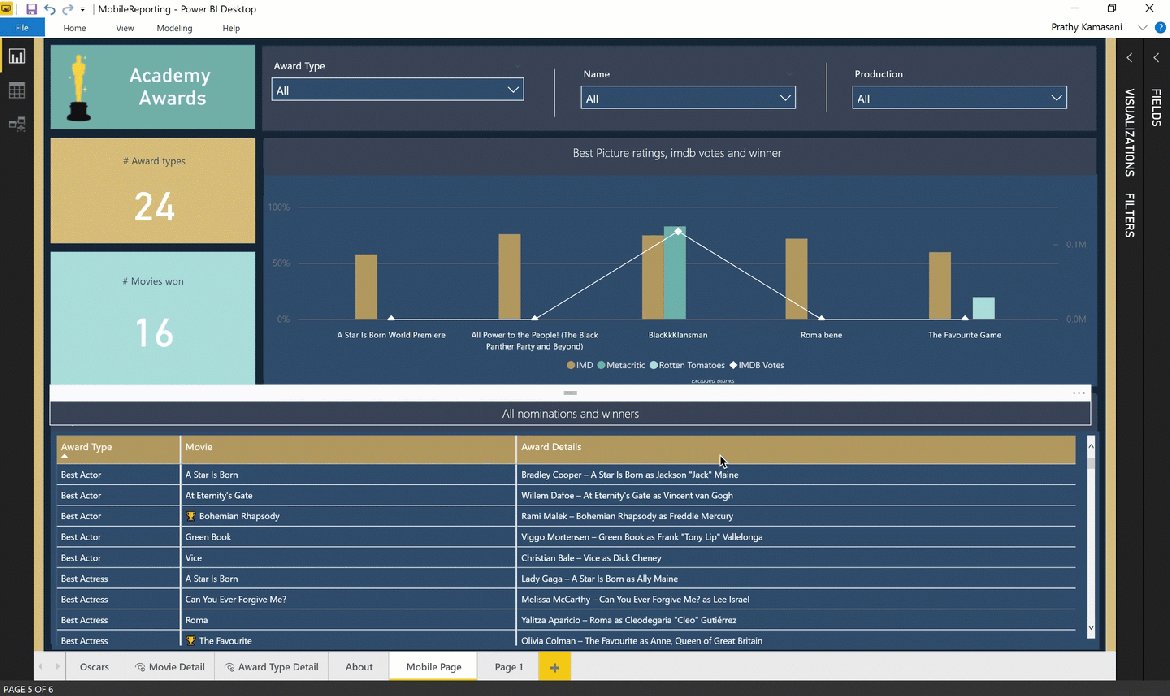
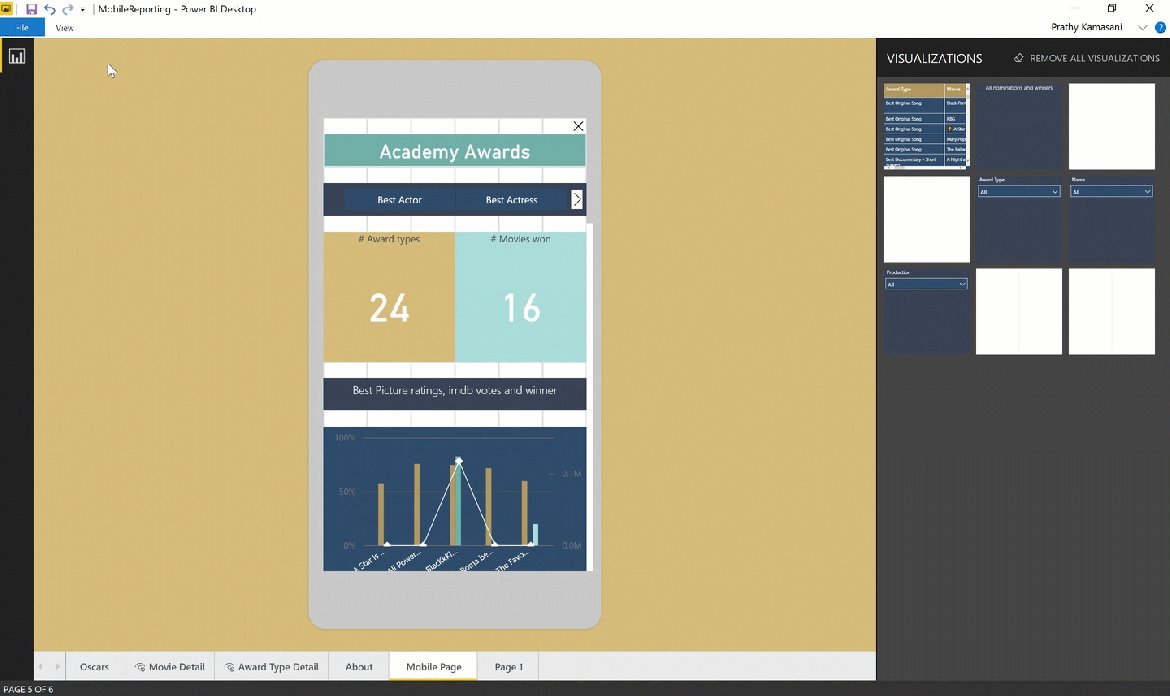
Đối với cùng một trang báo cáo mà chúng ta đã thấy trước đó, SOFT365 đã cập nhật tất cả các hình nền của hình ảnh giống với hình ảnh báo cáo đang sử dụng. Bây giờ bố trí điện thoại di động trông tốt hơn một chút. Như đã đề cập trước đó, với phiên bản mới nhất, có một khoảng cách tốt giữa tất cả các hình ảnh. Vì vậy, bây giờ bố cục di động trông tốt hơn rất nhiều chỉ bằng cách đặt tất cả hình ảnh và tiêu đề, như dưới đây:

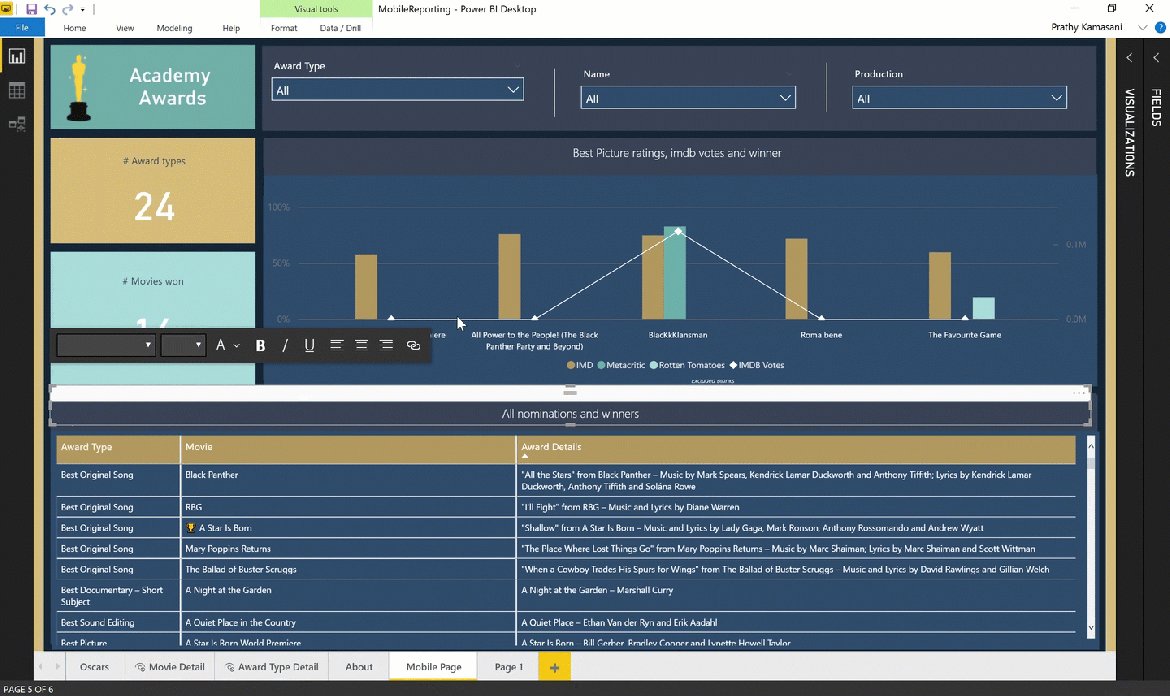
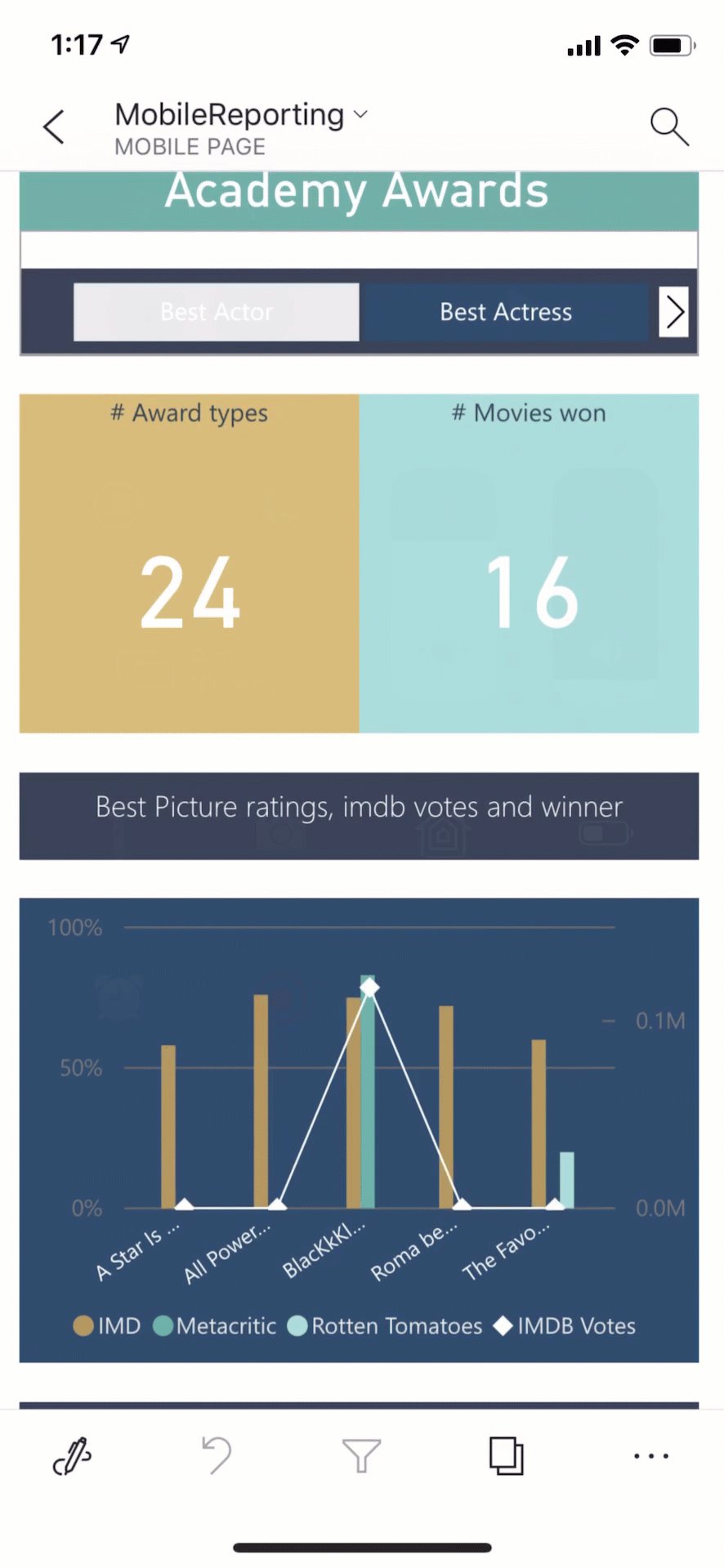
Báo cáo trên di động giờ trông đã khá tuyệt, nhưng nếu người dùng muốn làm cho nó tốt hơn, chúng ta có thể thử phủ lên hình ảnh. Ví dụ, slicer hay các hộp kiểm không đáng kể để chạm vào màn hình điện thoại di động. Vì vậy, chúng ta có thể nhân đôi slicer đó lên và thay đổi hướng sang ngang, ẩn nó sau cùng một slicer và đặt slicer này vào cùng một nhóm Slicer cắt Sync như bên dưới. Bây giờ, trong chế độ xem trên điện thoại di động, người dùng có thể sử dụng slicer, trong hộp kiểm bố cục web. Bởi vì chúng nằm trong cùng một nhóm, khi người dùng thay đổi hướng di động, hình ảnh vẫn có ý nghĩa.

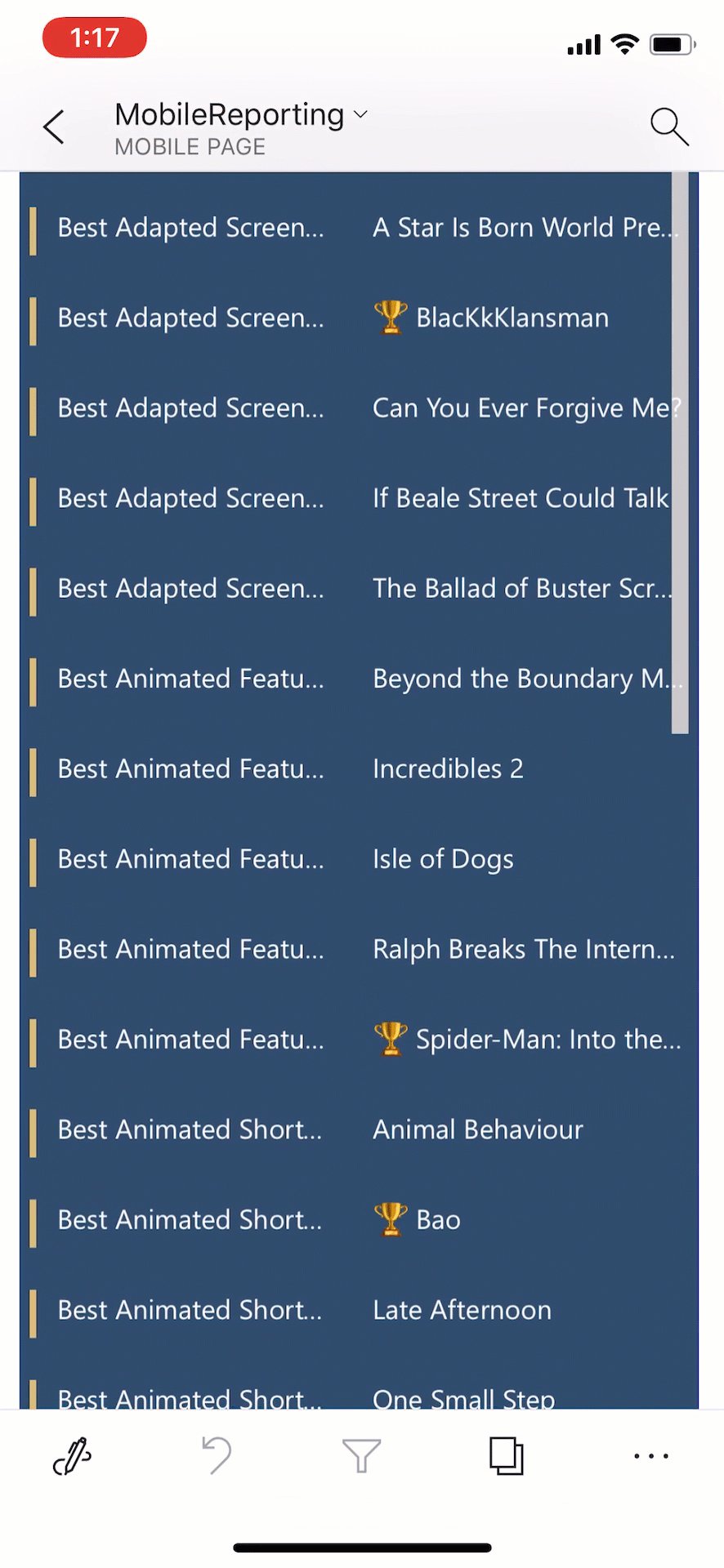
Tiếp theo, bảng rộng, Thay vì hiển thị nhiều giá trị đó, người dùng có thể hiển thị một số với hình ảnh thẻ nhiều hàng. Đã sử dụng cùng một phương thức, tạo ra một hình ảnh khác với ít thuộc tính hơn và ẩn nó dưới bảng.

Và bây giờ báo cáo di động trông tốt hơn nhiều và dễ đọc hơn. Khi muốn thay đổi hướng, người dùng có thể thấy chế độ xem chi tiết và trong bố cục trên thiết bị di động,hàng hiển thị sẽ hiện ra ít hơn.

Vài thay đổi đơn giản giúp thiết kế các báo cáo di động tuyệt vời.
Liên hệ để nhận tư vấn cụ thể về các sản phẩm phần mềm bản quyền
☎ 024 7305 0506 | 028 7305 0508
🎯 HOTLINE 24/7: 0936 362 158
📩 info@tsg.net.vn
🏁 https://store.soft365.vn/




