Nhanh chóng và gọn nhẹ
Điều khiển phổ biến nhất, FlexGrid, có kích thước cơ sở dưới 150 KB. Ngoài ra, điều khiển Wijmo không có phụ thuộc.
Linh hoạt và mở rộng
Tất cả mọi thứ là một phần mở rộng trong Wijmo. API linh hoạt, dễ đọc có đường cong học tập thấp và các ontrols được thiết kế để có lõi đơn giản với càng nhiều điểm mở rộng càng tốt. Toàn cầu hóa cho hơn 40 nền văn hóa.
Hỗ trợ khung hạng nhất
Được xây dựng để không dựa trên khung, Wijmo bao gồm hỗ trợ đầy đủ cho Angular, AngularJS, ReactJS, VueJS và Knockout. Kiểm soát là như nhau trên các khung.
Kiểm soát chuyên ngành quy mô doanh nghiệp
Các điều khiển đặc biệt được cung cấp năng lượng cao như OLAP Pivot, bảng tính FlexSheet và biểu đồ tài chính chỉ khả dụng trong Wijmo Enterprise
Touch-first, UI quen thuộc
Các biểu đồ, lưới và các điều khiển khác đều được thiết kế trước tiên trên thiết bị di động, với các tính năng và giao diện người dùng quen thuộc, bao gồm lọc, sắp xếp và hợp nhất giống như Excel.
Viết bằng TypeScript
Với TypeScript, người dùng sẽ có được cảm giác C # hướng đối tượng, kiểm tra lỗi thời gian thiết kế và hoàn thành IntelliSense trong Visual Studio
Có gì mới trong Wijmo Enterprise

Wijmo Core
Cung cấp các ứng dụng web thế hệ tiếp theo với các điều khiển UI JavaScript thực sự được viết bằng TypeScript, với sự hỗ trợ Angular hạng nhất

OLAP
Xử lý và tổng hợp hàng ngàn hàng trong một phần nghìn giây không có phụ thuộc phía máy chủ

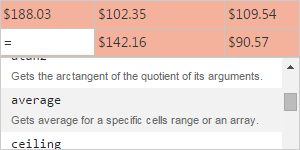
FlexSheet
Phát triển trải nghiệm quen thuộc, giống như Excel với điều khiển bảng tính nhanh, nhẹ

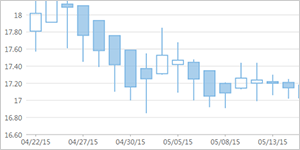
FinancialChart
Xây dựng bảng điều khiển tài chính tinh vi một cách nhanh chóng và dễ dàng với điều khiển 8 biểu đồ này

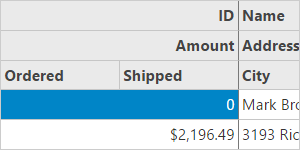
Multirow
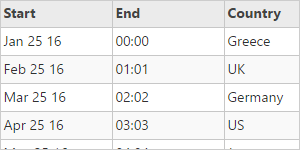
Bọc các cột lưới để sử dụng nhiều hàng để thể hiện một bản ghi.

ReportViewer
Hiển thị FlexReports nhanh, mạnh mẽ trong ứng dụng HTML5.
Controls
Frameworks & Integrations
Angular
AngularJS
Ionic
Knockout
JavaScript
React
Vue
TypeScript
Web Components
Common
Events
Globalization
Glyphs
Themes
Data Grid
FlexGrid
Core Grid Features
Advanced Grid Features
Excel Import/Export
Master detail
Group panel
Filter
Spreadsheet*
MultiRow*
PDF export
Tree grid
Validation
Data Management
CollectionView
OData CollectionView
OData Virtual CollectionView
Server CollectionView
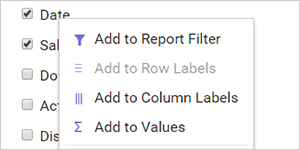
OLAP Pivot Grid
OLAP*
OLAP Pivot Grid*
OLAP Pivot Chart*
OLAP Pivot Panel*
OLAP Slicer*
OLAP Server-Side API*
Printing & Documents
Print Document
PDF
XLSX
Charts
Complete chart control
Area Chart
Bar Chart
Box-and-Whisker
Bubble Chart
Column Chart
Doughnut
ErrorBar
Funnel Chart
Line Chart
Pareto Chart
Pie Chart
Polar Chart
Radar Chart
Rotated Variations
Scatter Chart
Spline Chart
Stacked Variations
Sunburst Chart
Sunburst Doughnut
Symbol Variations
TreeMap Chart
Waterfall Chart
Financial Charts
Complete financial chart control
Arms Candle Volume Chart*
Candle Volume Chart*
Candlestick Chart
Column Volume Chart*
Equi Volume Chart*
Heikin-Ashi Chart*
HLOC Chart
Kagi Chart*
Line Break Chart*
Point and Figure Chart*
Renko Chart*
Chart Features
Export Chart to Image
Chart Labels
Chart Annotations
Interactivity
Data & Analysis
Formatting & Customization
Financial Chart Indicators*
Financial Chart Overlays*
Financial Chart Fibonacci Tools*
Gauges
BulletGraph
Linear Gauge
Radial Gauge
Navigation & Layout
Menu
Popup
Ribbon
TabPanel
TreeView
Input & Editors
All input controls
AutoComplete
DropDown
Clipboard
ColorPicker
ComboBox
InputColor
InputMask
InputNumber
ListBox
MultiSelect
MultiAutoComplete
Tooltips
DateTime Controls
All datetime controls
Calendar
InputDateTime
InputDate
InputTime
Viewers
PdfViewer*
ReportViewer*
Designers
Wijmo Designer
VSCode Designer Extension

















